teXXmo (Azure) IoT Button, recenzja prawdziwa

Ostrzeżenie dotyczące treści: Wpis może być nieodpowiedni dla niektórych użytkowników z powodu możliwość obrazy uczyć poprzez nieodpowiednie słownictwo, brak poprawności politycznej czy też porostu szczerość autora.
Bohaterem dzisiejszego wpisu jest teXXmo IoT Button.
Zastanawiałem się jak zacząć tą recenzję i jednym słusznym sposobem jest odniesienie się do sposobu zakupu.
Dziś o tym jak 38 fan bojów MS (w tym ja) dało się złapać na demo z konferencji. W trakcie keynota na Build 2018 jedno z dem o IoT pokazywało pewien prosty gadżet w praktyce. Był to Azure IoT Button, a dokładnie teXXmo IoT Button, certyfikowany dla Azure. Niedługo po sesji w ogólnym podjaraniu nastąpiła inicjatywa grupowego zakupu nowego gadżetu, która się niestety powiodła. Po kliku tygodniach oczekiwania, 12 czerwca odebrałem wyczekiwany gadżet. Tego samego dnia wieczorem już wiedziałem, że 28,45 EUR zostało wyrzucone w błoto.
Jak już wiadomo, że pieniądze w błoto to przyda się trochę przykładów i wniosków zostawić dla potomności.
Unboxing (dosłownie wyjmowanie z pudełka)

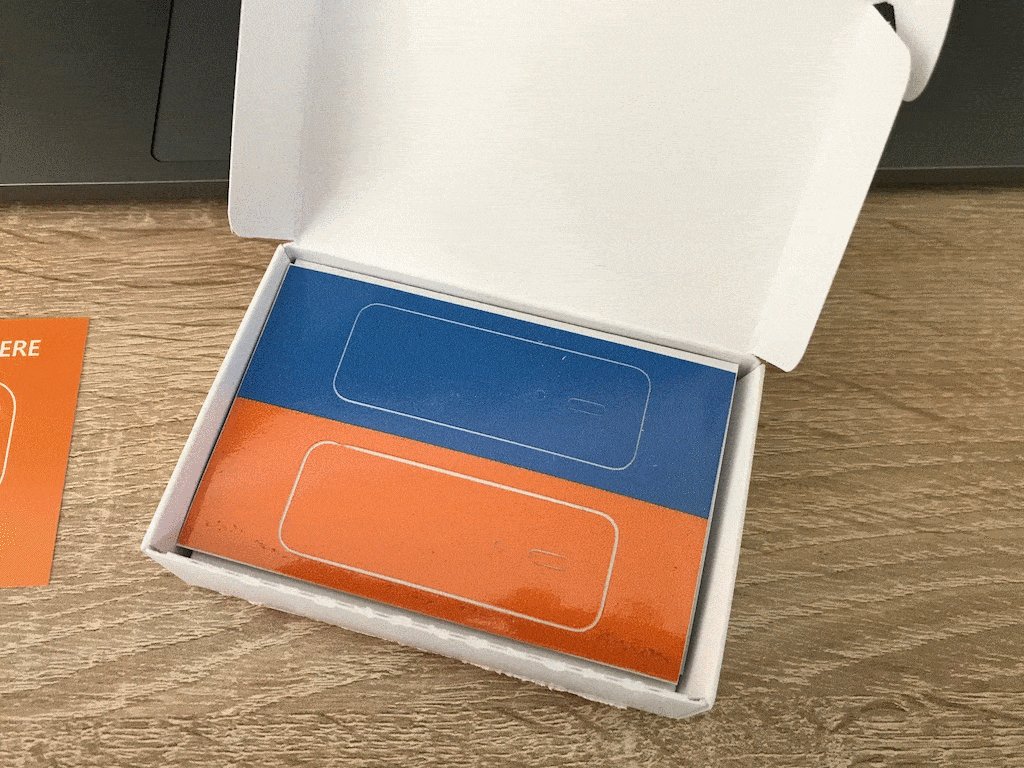
W opakowaniu znajdziemy 2 kartki i upragniony przycisk. Na początku zajmijmy się kartkami. Jak się okazuję twórcy tej zabawki brali wzorowy przykład z Majfrendów z AliExpress. Na stronie produkt jest w trzech opcjach kolorystycznych, a po otwarciu jak się okazuje nawet w 5 ;-) Tylko drobny haczyk – opcje kolorystyczne dotyczą naklejki na górę urządzenia :-D

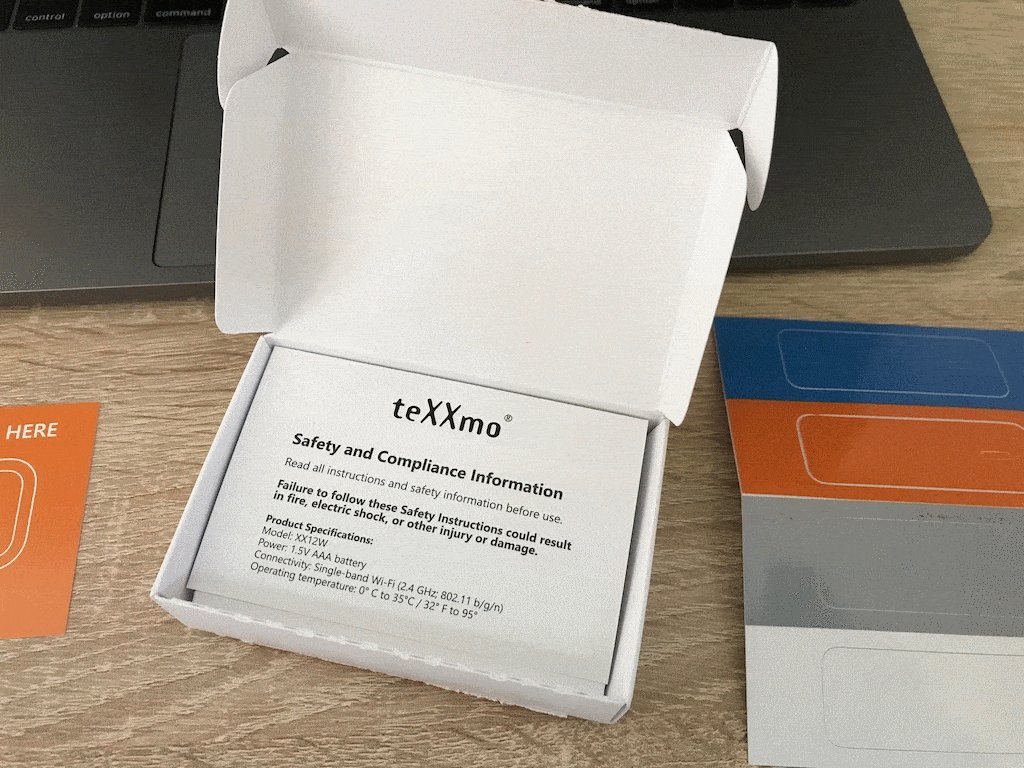
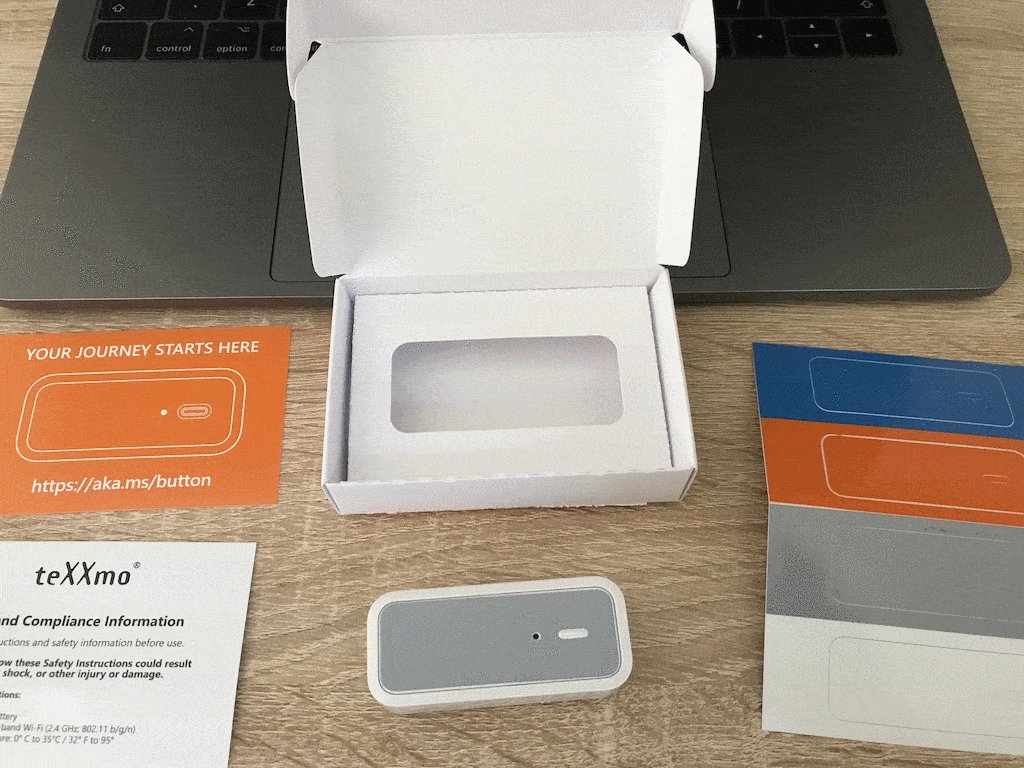
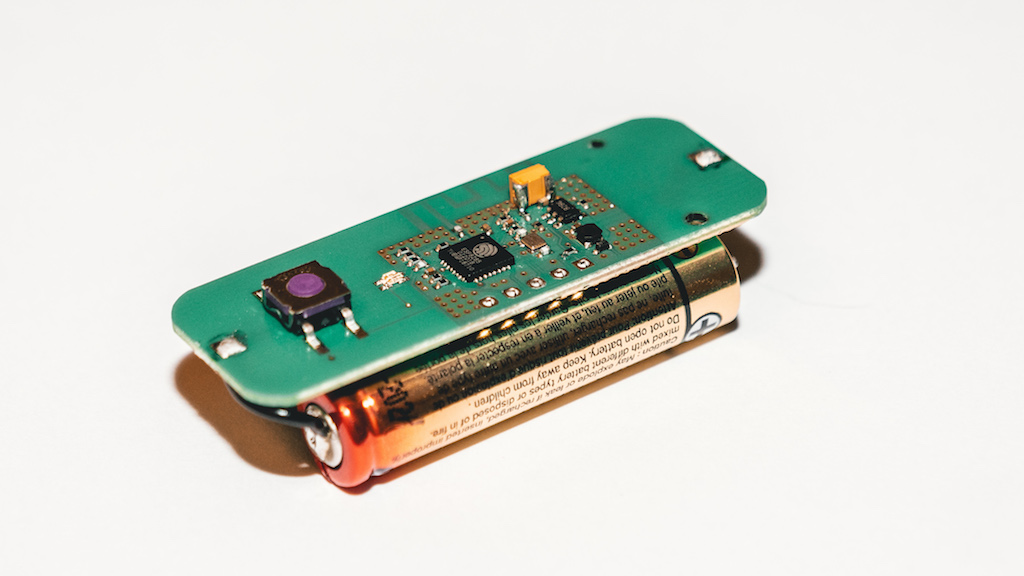
Dzięki uprzejmości Emila (dzięki za zdjęcia!), możemy również zobaczyć unboxing środka. Ze względu na konstrukcję, obudowę można otworzyć tylko raz. Jak widać na zdjęciu baterie są polutowane na pająka – produkty za pięć dolców z Chin już często są lepiej wykonane.
Konfiguracja
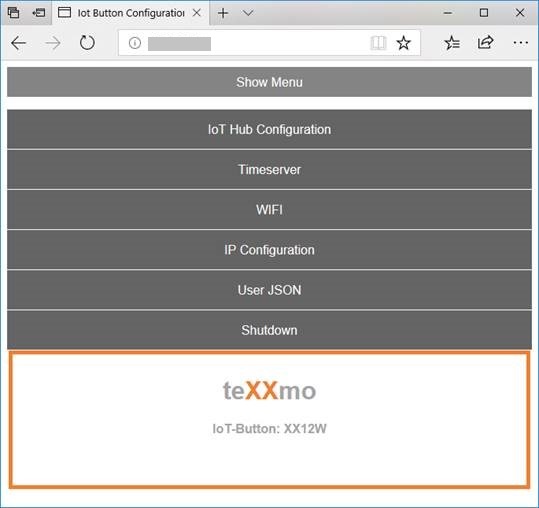
Postępując zgodnie z instrukcją idzie bez problemu. Konfiguracja odbywa się poprzez stronę. Trzeba przytrzymać odpowiednią ilość czasu guzik i urządzenia przełącza się w tryb AP dzięki, któremu możemy połączyć się z urządzeniem i przeprowadzić konfigurację.

Ciekawą rzeczą jest USER Json. W tym miejscu można dokleić własne statyczne (sic!!!) dane do wysłania :-(. Domyślnie ten syf wysyła coś takiego.
{"UniqueID": "84:0D:8E:44:6A:8F","Order_ID": "1234"}
Dla porównania AWS IoT Button wysyła coś takiego.
{
"serialNumber": "GXXXXXXXXXXXXXXXXX",
"batteryVoltage": "3333mV",
"clickType": "SINGLE | DOUBLE | LONG"
}
W tym miejscu odbywa się rozczarowanie. W przeciwieństwie do przycisku z logiem Amazon to badziewie wysyła tylko, że był klik wraz z USER Json i tyle, gdzie w AWS rozpoznaje typ naciśnięcia. Urządzenia od Amazon kosztuję 20 USD i jest wykonane o niebo lepiej…
Jak się okazuje teXXmo udostępnia źródła jak i schemat obudowy na githubie. Zajrzałem, więc w źródła, żeby zobaczyć, jak to działa. Do programowania teXXmo wybrało mikro penisa, przepraszam micropython, spodziewałem się C/C++ (albo Arduino), a nie języka sponsorowanego z pomocy dla powodzian czy inną zbiórkę na Kickstarterze. Dodatkowo sam sposób obsługi przycisku w kodzie nie zachwyca… Nie wiem, może to urok mikro penisa…
Wykorzystanie
Przejdziemy do praktyki. Emil w ABŚ pokazuje, jak użyć przycisku z pomocą IoT Hub, Functions i Logic App, czyli dokładnie jak na Build.
Pierwsze pytanie w trakcie oglądania demo na Build i wspólnego komentowania z kolegą Marcinem, było: Czemu taka rzeźba z Functions? Nie można zrobić tego bez duct tape w postaci Functions? Sprawdźmy to.
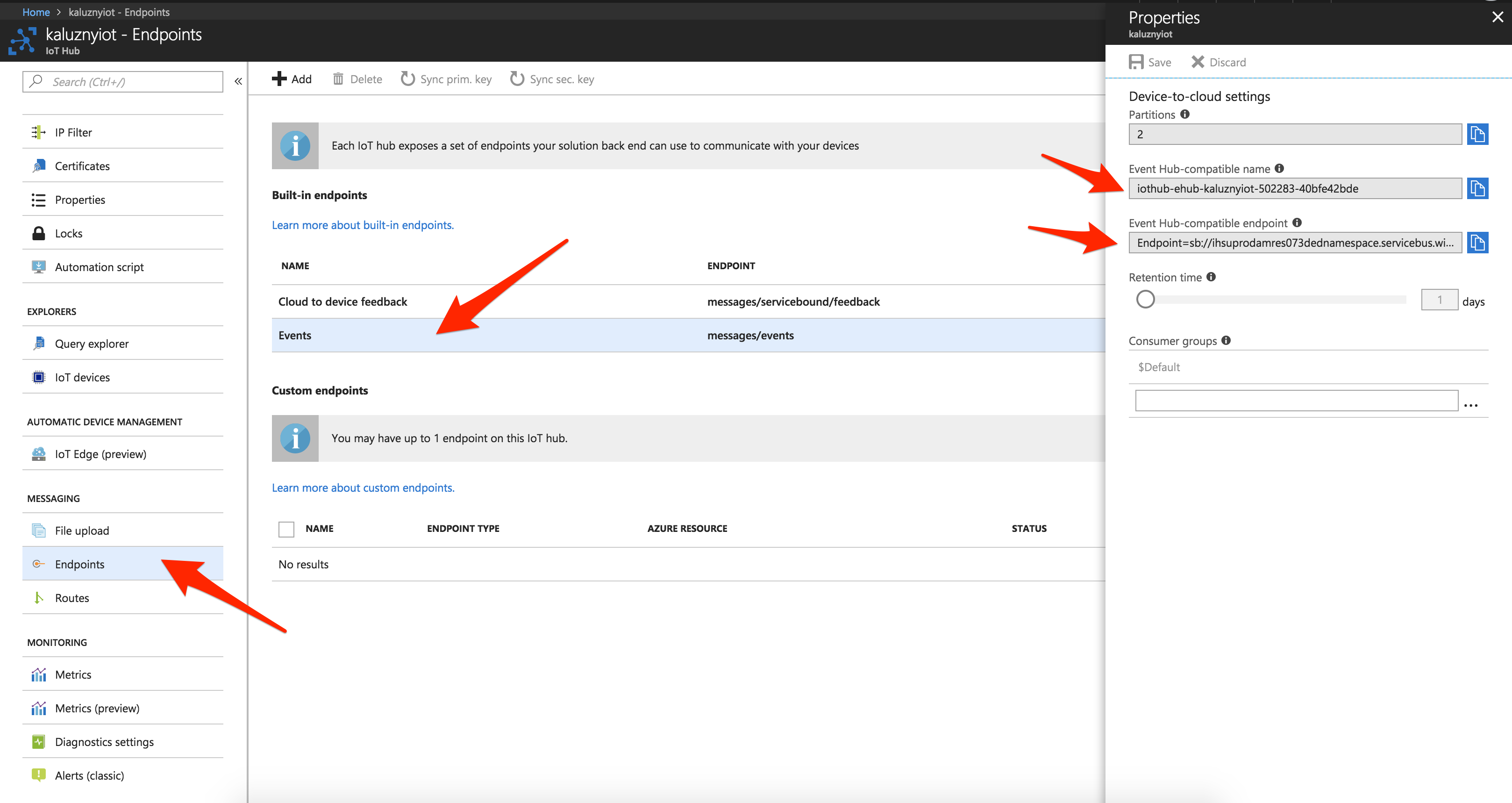
Azure Logic App nie posiada konektora do Azure IoT Hub, ale posiada za to możliwość czytania z Event Hub. Azure IoT Hub posiada możliwość wpięcia się do niego jak do Event Hub – tak zwany Event Hub-compatible endpoint. Na poniższym zrzucie ekranu przykład jak dostać się do danych dostępowych do tego endpointu.

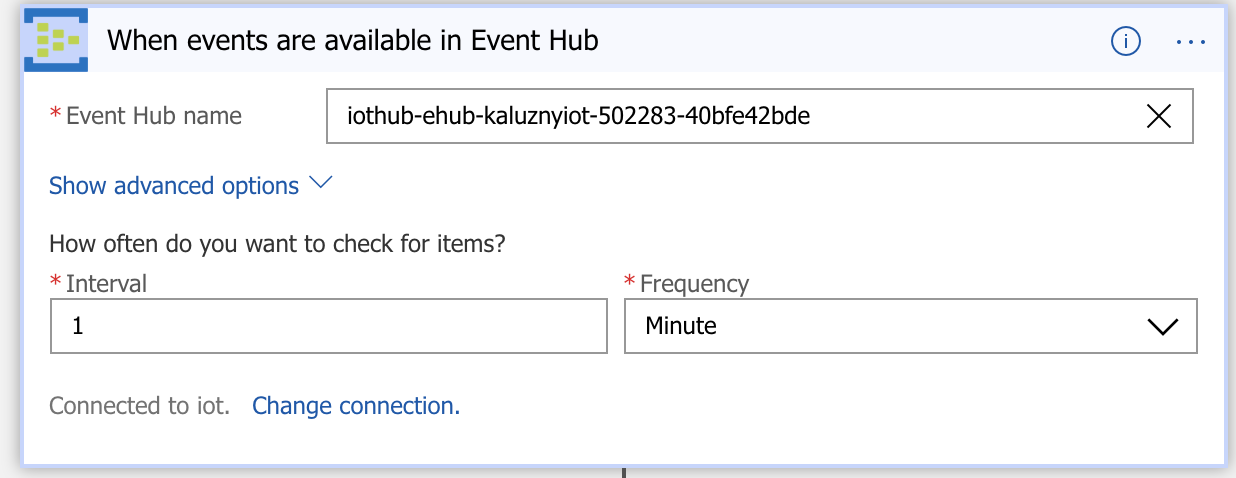
Teraz czas na Logic App. Konfigurujemy trigger dla Event Huba manualnie.

I tu przechodzi wyjaśnienie czemu na Build byłą użyta taśma. Trigger w Logic Apps działa w trybie pullowania, czyli zamiast nasłuchiwać jak Function i praktycznie po pojawieniu się widomości z urządzenia wystartować, to pobiera sobie wiadomości co ustalony interwał i je obrabia. Jeśli ustawmy nasłuchiwanie co 15 sekund (co szału nie robi) to za samo nasłuchiwanie zapłacimy około 22 EUR na miesiąc.
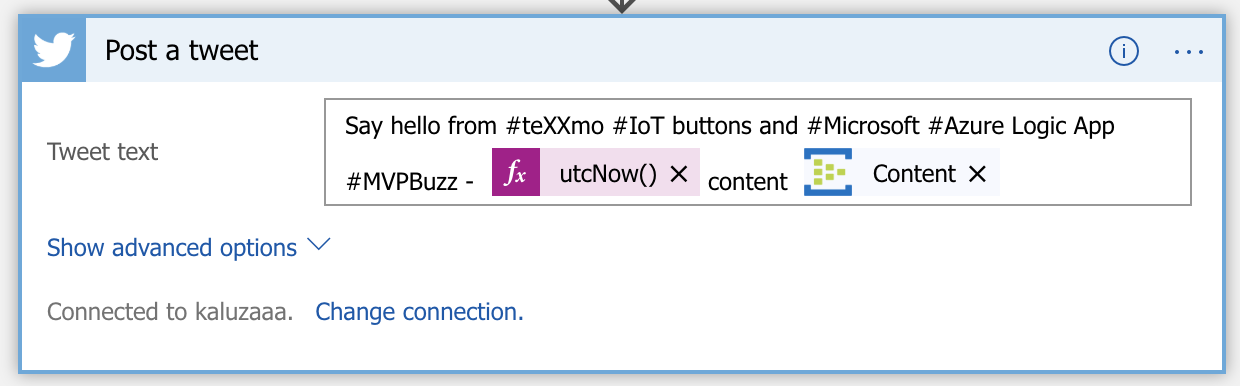
Mając już wiadomość z urządzenia, można przykładowo poinformować świat, że się udało kliknąć poprzez status na Twitterze.

Say hello from #teXXmo #IoT buttons and #Microsoft #Azure Logic App #MVPBuzz - 2018-06-12T18:44:43.9458519Z content {"UniqueID": "84:0D:8E:44:6A:8F","Order_ID": "1234"}
— Łukasz Kałużny (@kaluzaaa) June 12, 2018
Męczyło mnie jak osiągnąć obsługę kliku kliknięci jak robi to produkt Amazonu. Z brakiem obsługi długich pogodziłem się po przeczytaniu kodu źródłowego, ale oprócz taśmy w zestawie inżyniera jest też przecież opaska zaciskowa (albo jak kto woli trytytka), tutaj w postaci Stream Analytics. Stream Analytics będzie karmione (input) wiadomościami bezpośrednio z IoT Hub.
Azure Stream Analytics pozwala na analizę napływających zdarzeń z różnych usług Azure z wykorzystaniem bardzo prostego języka podobnego do SQL z obsługą logiki czasowej.
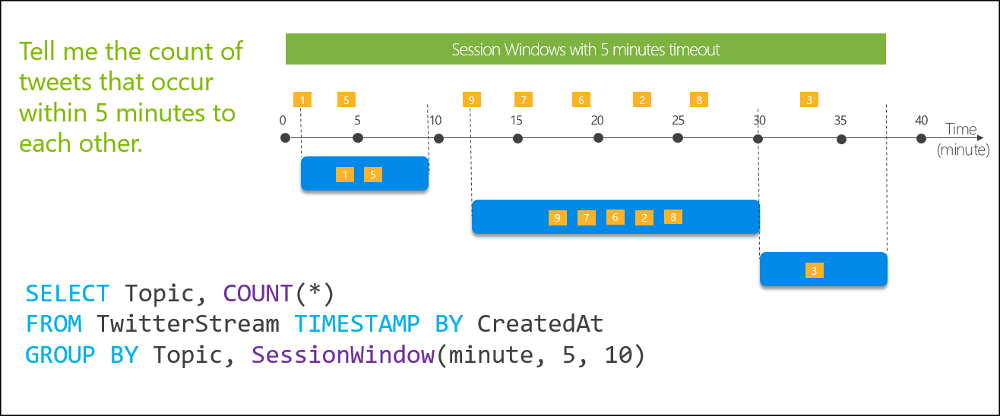
Do wykrycia wielu kliknięć może posłużyć analiza z wykorzystaniem Session window. Deklaracja ta grupuje zdarzenia po oknie czasowym zgodnie z parametrami, czyli jednostką czasu, jaki jest maksymalny odstęp pomiędzy komunikatami oraz ile trwa maksymalnie sesja. Rysunek poniżej wyjaśnia działanie Session Window.

W tym wypadku wykorzystanie wygląda tak:
SELECT UNIQUEID as Device, COUNT(*) as Click
FROM [IoT] TIMESTAMP BY EVENTENQUEUEDUTCTIME
GROUP BY UNIQUEID, SESSIONWINDOW(second, 20, 60)
W praktyce, żeby to zadziałało grupujemy po UNIQUEID(czyli adres fizyczny urządzenia) oraz session window trwającym maksymalnie 60 sekund i odstępem pomiędzy wiadomościami nie dłuższym niż 20 sekund. Tutaj kolejna łyżka dziegciu – to nie jest klikanie kilka razy z rzędu tylko przyciskamy i czekamy, aż wyśle i znowu przyciskamy i czekamy ;-) Taki urok oprogramowania tego badziewia, który wyłącza go od razu po wysłaniu wiadomości do IoT Huba.
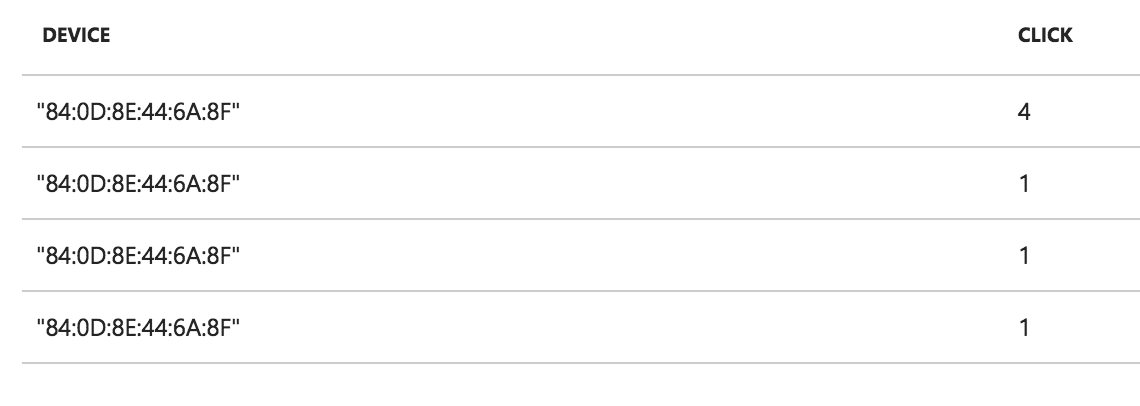
Na wyjściu z takiego działającego zapytania otrzymamy wiadomości (wiersze) z kolumną Device i Click.

Jednym z wyjść obsługiwanych przez Stream Analytics jest Azure Functions. Wystarczy, że posiadamy funkcję typu najzwyklejszy http trigger i może ona przyjąć dane z Stream Analytics. W przykładzie, żeby nie męczyć się z obsługą batchy ustawiłem, że wielkość batcha jest równe 1 ;-)
Dostanie się do takiego obiektu jest proste. Wystarczy zaczytać zawartość wywołania i sprawdzić co mamy w środku.
dynamic dataArray = await req.Content.ReadAsAsync<object>();
log.Info($"Value is {dataArray[0].ToString()}");
Wynik tego kodu to:
2018-06-15T23:59:43.108 [Info] Value is {
"device": "84:0D:8E:44:6A:8F",
"click": 2
}
Mając już taką wiadomość można robić co chcemy w kodzie. Lepszy przykład spinania Stream Analytics z Functions wraz z opisem znajduję się w dokumentacji.
Sonoff S20
Gniazdo sieciowe 230 V o mocy 2300 W zdalnie sterowane za pomocą WiFi lub głosu. W celu połączenia się przez sieć należy pobrać aplikację eWeLink na smartfona. Dzięki Amazon Alexa oraz Google Assistant gniazdem można sterować głosem. Za pomocą aplikacji można również ustawić godzinę włączenia lub wyłączenia gniazda np. można podłączyć ekspres do kawy, który rano zrobi nam ciepłą kawę zanim wstaniemy z łóżka.

Na ostatni test wziąłem na tapet integrację magicznego przycisku z opisanym powyżej gniazdkiem Sonoff S20(w wersji z oryginalnym oprogramowaniem). Zróbmy ten tytułowy internet rzeczy. Okazało się, że jest to jeszcze większe druciarstwo niż z wykrywaniem ilości kliknięć.
Przypływ wygląda następująco:
Przycisk -> IoT HUB -> Stream Analytics -> Functions -> IFTTT -> ewelink -> Sonoff S20
Oryginalne oprogramowanie S20 nie wystawia, żadnego cywilizowanego API, ale przynajmniej daje integrację na platformie IFTTT (if this, then that). Oczywiście nie jest tak wspaniale. Producent ewelink nie zrobił akcji przełącz jak inni tylko mamy osobno włącz i wyłącz. IFTTT nie winie za brak możliwości sprawdzenia stanu, bo ta usługa ma inną filozofie od samego początku i nie ma rozbudowanych akcji po za trigger i potem akcja.
Czyli jedno naciśniecie przycisku włącza, a dwa wyłączają.
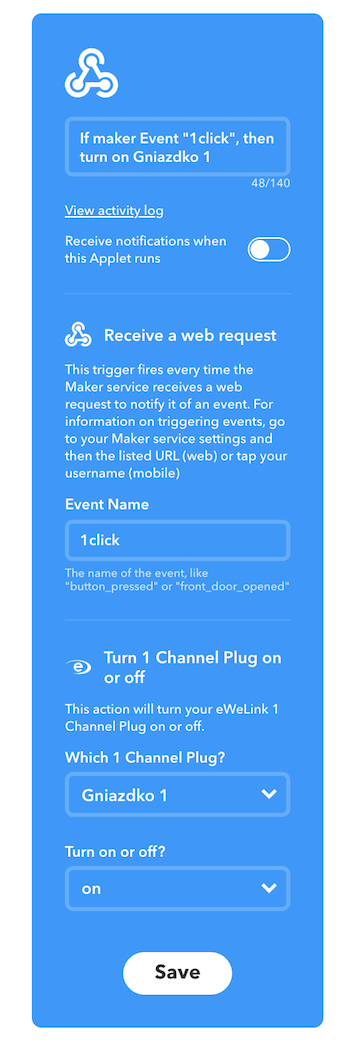
Tak prezentuje się konfiguracja jednej z akcji w IFTTT.

Dokumentacja jak używać webhook w IFTTT dostępna jest po zalogowaniu tutaj.
Co nie podoba mi się w teXXmo IoT Button
- Jakość wykonania, szczególnie w tej cenie
- Bardzo słabe oprogramowanie i sposób działania – długi czas wysłania wiadomości, brak obsługi z pudełka rozróżniania krótkich i długich naciśnięć czy wielokrotnych.
Azure za to dostaje małego minusa za konektor do Event Hub w Logic App. Usługa Logic App sama w sobie jest super i co ciekawe np. taki Event Grid potrafi być w Logic App uruchamiany jak Functions.
Co kupić lepiej?
Szczerze nie polecam tego gadżetu. Przy tej cenie to pieniądze wyrzucone w błoto. Zamiast niego można zakupić ciekawsze rzeczy.
Poniżej klika przykładów urządzeń, które sam posiadam i nie przeklinam ich tak jak opisanego przycisku:
- AWS IoT Button – jeśli chcemy tylko przycisk, który można gdzieś w chmurze zintegrować z czymś.
- MXChip Microsoft Azure IoT Developer Kit – konkretny sprzęt z wbudowanymi przyciskami, rożnymi sensorami, ekranem, masą przykładów na GitHub i cały SDK wraz z przygotowanym do działania VS Code. Jeśli zaczynasz z IoT to naprawdę fajny sprzęt. Można go też rozszerzać za pomocą cześć do Micro:bit.
- Particle photon – ciekawy sprzęt z cała platforma w wokół. Potrafi wysyłać zdarzenia do Azure, AWS. Do tego można pisać kod w przeglądarce i wgrywać go over-the-air.
